Wenn Sie etwas Erfahrung mit Typografie haben, wissen Sie ganz genau, dass man sich bei der Wahl der Schriftarten und beim Layouten nicht allein nach dem eigenen Geschmack richten darf. Bei der Gestaltung von Websitetexten, Broschüren, Büchern, Visitenkarten, Postern, Flyern, Zeitschriften oder bei jedem anderen Material, das Texte enthält, ist es wichtig, einige Regeln der Typografie und des Desktop Publishing zu beachten. Und die wollen wir Ihnen mit diesem Post wieder in Erinnerung rufen.
In diesem kleinen Handbuch der Typografie haben wir einige Tipps für Sie zusammengestellt. Trotz seines kleinen Formats enthält es große Ratschläge!
Erstes Kapitel: Die Schriftarten
Um ein großartiges Grafikdesign-Projekt auf die Beine zu stellen, benötigt man vor allem großartige Schriftarten. Sie sollen zur Markenidentität passen und harmonisch miteinander kombiniert werden. Es gibt zwei Arten von Schriften: Schriftarten mit Serifen und serifenlose Schriften (Sans Serif), die sogenannten „Groteskschriften“.
Die Serifenschriften gehen auf die lateinische Schrift zurück und sind der am häufigsten verwendete Schrifttyp für den Druck auf Papier, wie in Büchern, Zeitschriften und Tageszeitungen. Und das aus einem ganz einfachen Grund: Die Serifen verringern den Abstand zwischen zwei Buchstaben, lassen die Schrift fließender erscheinen und sorgen dadurch dafür, dass sich lange, auf Papier gedruckte Texte schneller lesen lassen.
Die Sans Serif sind hingegen erst im 19. Jahrhundert entstanden. Sie weisen im Gegensatz zu den Serifenschriften keine Endstriche auf, sind linearer und nüchterner und dadurch auf Bildschirmen oder in sehr kleinen Formaten leichter lesbar. Im gedruckten Format sind sie beispielsweise in Fußnoten, in Bildunterschriften, auf Visitenkarten und auch in Kinderbüchern zu finden.
Jetzt kommen wir zum Hauptteil dieses Kapitels, in dem wir näher betrachten, wie sich die verschiedenen Schriftarten in einem Designprojekt kombinieren lassen.
Die Wahl der Schriftart und „Font Pairing“
Die Schrift leitet den Blick des Lesers über die Seite und gibt ihm Hinweise, was er zuerst lesen soll und was danach. Um eine solche visuelle Hierarchie aufzubauen, spielt man – neben der Größe der Buchstaben – auch mit dem sogenannten „Font Pairing“, also der Kombination von Schriftarten. Doch auf welche Weise können Schriftzeichen harmonieren? Woher weiß man, ob zwei Schriftarten zueinander passen? Da es sich dabei nicht um ein Ratespiel handelt, sondern um eine anspruchsvolle Aufgabe, empfehlen wir Ihnen zwei Methoden:
Erste Methode: Nutzen Sie Schriftfamilien. Diese Methode ist zweifellos die einfachste. Wählen Sie für Ihr Projekt eine Schriftfamilie, die alle Buchstaben in einer serifenlosen Version und in einer Variante mit Serifen enthält. Nutzen Sie beispielsweise die Serifenschrift für Titel und Überschriften und die serifenlose Variante für den Textkörper. Auf diese Weise schaffen Sie eine erste Hierarchie zwischen den Fonts, ohne zu riskieren, dass die Schriftarten nicht zueinander passen.
Zweite Methode: Paarung von Fonts unterschiedlicher Schriftfamilien. In diesem Fall haben wir zwei Tipps für Sie:
- Verwenden Sie in einem Projekt nicht mehr als zwei bis drei Schriftarten, sonst könnte das Ergebnis chaotisch und unorganisiert wirken.
- Kombinieren Sie keine Schriftzeichen, die sich stark ähneln. Normalerweise gilt: Je verschiedener die Schriftarten, desto besser passen sie zusammen. Ein Beispiel? Eine moderne Schriftart wie League Spartan, mit einer extrem geometrischen Form, passt sehr gut zu Libre Baskerville, einer eleganten, traditionellen Schriftart.

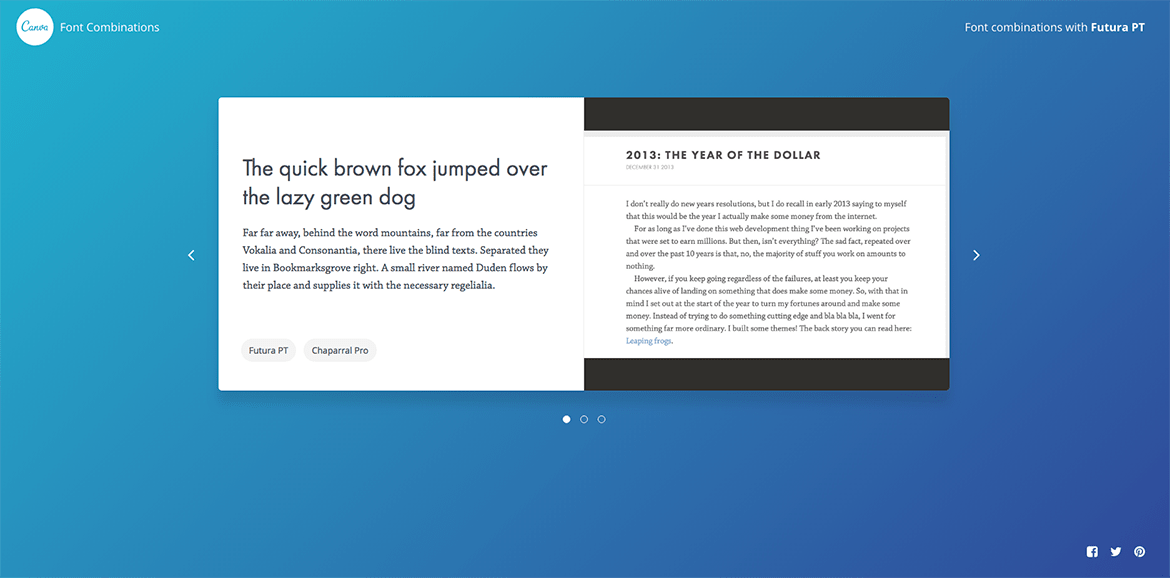
Falls es Ihnen einfach nicht gelingen sollte, die richtige Schriftkombination zu finden, behelfen Sie sich mit Font Pairing Tools. Font Combinations von Canva geht zum Beispiel von einer vorgegebenen Schriftart aus und schlägt Ihnen eine passende Ergänzung vor. So liegen Sie auf keinen Fall falsch!

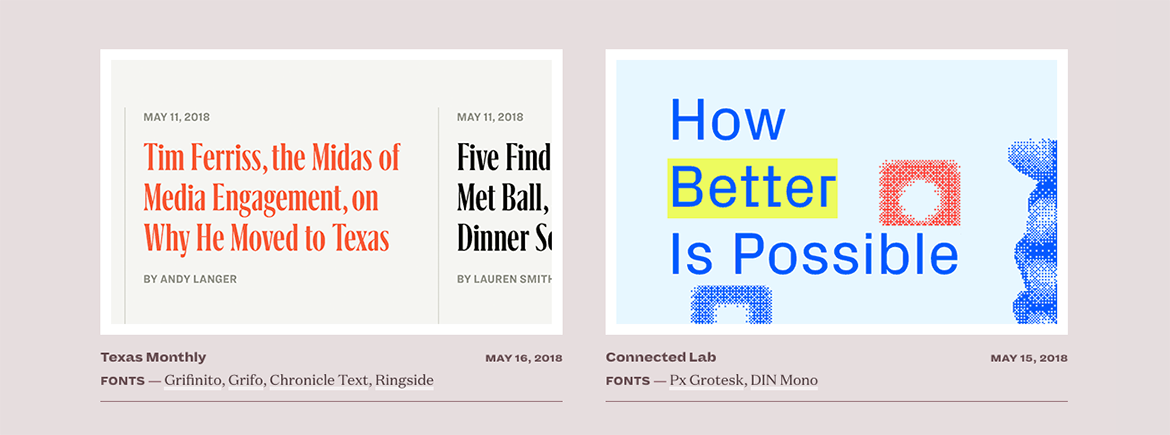
Eine weitere empfehlenswerte Website ist Typewolf. Hier können Sie neue Schriftarten entdecken, um etwas Abwechslung in Ihre üblichen Favoriten zu bringen, deren Geschichte lesen, sich über die neuesten Typografietrends auf dem Laufenden halten und sich von gelungenen Schriftpaarungen inspirieren lassen.

Bevor wir zum Kapitel über das Desktop Publishing übergehen, haben wir zwei weitere Tipps bezüglich Schriftarten für Sie:
- Achten Sie auf den Stil und die Aussage der Fonts und wählen Sie welche, die zum Stil Ihres Projekts passen. Im Allgemeinen sind Serifenschriften eher klassisch und formell, während die serifenlosen Schriftarten eine modernere, technischere und informellere Wirkung haben. Bedenken Sie außerdem, dass jede Schriftart einen ganz eigenen Charakter hat. Helvetica und Futura sind beispielsweise völlig unterschiedlich; es handelt sich zwar um zwei serifenlose Schriften, Helvetica ist aber deutlich seriöser als Futura.
- Besondere Aufmerksamkeit gilt auch der Schriftgröße. Um das Lesen langer Texte zu erleichtern, empfehlen wir für Webinhalte eine Größe von mindestens 13 px; in Printmedien sollte die Schrift hingegen nicht kleiner als 11 pt sein.
Jetzt sind wir bereit für das Kapitel zum Desktop Publishing!
Zweites Kapitel: Einige Worte zum Content Design
Sobald die Schriften gewählt und gekonnt kombiniert wurden, können wir uns dem Layouten der Texte zuwenden. Dabei kommt es darauf an, einige Tipps zu beachten, die das gesamte Layout harmonischer wirken lassen und den Text (insbesondere bei großem Umfang) leichter lesbar machen.
Das Unterteilen des Texts in mehrere Abschnitte: Endlose Textblöcke schrecken den Leser ab und erschweren den Lesefluss. Deshalb ist es wichtig, die Texte in Absätze zu untergliedern… und zwar in kurze Absätze!
Die Länge der Textzeilen: Egal ob auf Papier gedruckt oder auf dem Monitor – wir empfehlen Ihnen, auch auf die Zeilenlänge zu achten, die nämlich nicht zu kurz und nicht zu lang sein sollte. Es gibt eine „ideale“ Zeilenlänge, die normalerweise 66 Anschlägen entspricht. Bei längeren oder kürzeren Zeilen fällt dem Leser das Lesen schwerer.
Untereinheiten schaffen: Lange Texte? Meiden Sie den Blocksatz und wählen Sie stattdessen die Ausrichtung am linken Seitenrand. Dadurch kann sich der Leser leichter orientieren und den Überblick wahren. Einheitliche Strukturen, wie Auflistungen, machen einen Text besonders zugänglich. Nützlich ist auch der Einsatz von Fettdruck, mit dem Sie Schlüsselwörter hervorheben können. Und übrigens: Verwenden Sie für Hervorhebungen lieber den Fettdruck als die Schreibung in Großbuchstaben.
Die Ränder: Es gibt keine eisernen Regeln, die die Breite der Ränder bestimmen. Die Ränder auf einer Seite mit Text können zwischen 1,5 cm und 2,5 cm betragen, während der untere Seitenrand meist etwas breiter ist, da hier Fußnoten und die Seitenzahl Platz finden müssen. Beim Layouten eines Buches sollte man zudem zusätzlichen Platz für die Bindung berücksichtigen, was etwa einem halben Zentimeter entspricht. In Word finden Sie die Option für die Bindung unter: Layout > Benutzerdefinierte Seitenränder > Bundsteg.
Der Zeilenabstand: Damit sich der Text angenehm lesen lässt, wählen Sie einen einfachen Zeilenabstand, der auch bei kleineren Formaten als A4 ausgezeichnet funktioniert. Wenn Sie einen kleineren Abstand wählen, wirkt die Seite sehr dicht beschrieben, was einem schnell die Lust rauben kann, sie zu lesen. Grundsätzlich sind alle Werte zwischen 1 und 1,5 gut als Zeilenabstand geeignet. Denken Sie immer daran, dass der Zeilenabstand aus Gründen der Leserlichkeit immer größer sein muss als die Höhe der Schriftzeile (die normalerweise 120 % der Zeichenhöhe entspricht).
Witwen und Waisen. Was ist das? Als „Witwen“ bezeichnet man jene Worte oder sehr kurze Textzeilen am Ende eines Absatzes, die einen Großteil der Zeile leer lassen. Kommt dies am Anfang einer Seite oder eines Textabschnitts vor, nennt man diese Worte hingegen „Waisen“. Witwen und Waisen sind typografische Gestaltungsfehler, die eine Textseite unästhetisch erscheinen lassen. Abgeschnittene Zeilen gilt es grundsätzlich zu vermeiden, das heißt Zeilen, die weniger als ein Drittel der gesamten Zeile ausfüllen.
Der Wortzwischenraum ist der Abstand zwischen einem Wort und dem nächsten. Seine Größe richtet sich nach der Schriftgröße und ist im Allgemeinen größer als der Bereich, den ein „i“ einnimmt, und kleiner als der Bereich, den ein „e“ benötigt. Wir raten davon ab, diesen Wert selbst zu ändern, da er für die jeweilige Schriftart bereits optimal festgelegt ist. Es gibt jedoch einige Ausnahmen, in denen es hilfreich ist, den Wert zu erhöhen. Dies gilt zum Beispiel für in Großbuchstaben verfasste Texte, bei denen eine Vergrößerung des Wortzwischenraums um 10 % den Lesefluss verbessern kann.
Hier sind wir am Ende unseres kleinen Handbuchs der großen Ratschläge angelangt. Wir hoffen, dass Sie einige nützliche Tipps daraus mitnehmen konnten, um Ihre Designprojekte zu optimieren und noch stimmiger zu gestalten.

