Table of Contents
Zur Erstellung eines druckfertigen Designs braucht es ein einwandfreies Layout.
Beim Stichwort Layout geht es um die Organisation und Anordnung von Objekten und Elementen in einem bestimmten Raum. Im grafischen Bereich versteht man darunter in der Regel die Platzierung von Text und Bildern auf einer Seite. Um den Begriff Layout zu erläutern, behilft sich der italienische Designer Riccardo Falcinelli in seinem Buch Critica portatile al Visual Design mit einem Vergleich, der herzlich wenig mit Grafikdesign zu tun hat: dem Tischdecken.
Die Anordnung der Teller, des Bestecks und der Gläser folgt immer einer diskursiven Logik, d. h. die Position der Gegenstände (und auch die Art und Weise, wie sie platziert werden) kommuniziert äußerst präzise, ob es sich um ein zwangloses, informelles Mittagessen handelt oder ein förmliches Abendessen mit offiziellem Charakter.
Layouterstellung? Ist wie Tischdecken!
Sind Besteck, Teller, Gläser und Servietten ordentlich auf dem Tisch angeordnet, wissen wir, dass die Mahlzeit noch nicht begonnen hat. Hingegen wären wir von der asymmetrischen Platzierung der Gegenstände verwirrt: Muss der Tisch vielleicht abgeräumt werden? Wären bereits Nudeln auf dem Teller, läge die Vermutung nahe, dass das Essen bereits begonnen hat; wären die Nudeln auch noch asymmetrisch über den Teller verteilt, könnten wir denken, dass schon davon gekostet wurde.

Wenn wir etwas betrachten, beginnen wir unweigerlich damit, das Gesehene zu interpretieren. Dies gilt sowohl für die Anordnung von Besteck, Tellern und Gläsern als auch für die Anordnung grafischer Elemente in einem Grafikprodukt. Bei der Platzierung von Gegenständen in einem Raum setzen wir sie in Beziehung zueinander und legen eine Struktur fest, um so eine Botschaft zu vermitteln.

Für den Entwurf eines Layouts gilt es ein Grundgerüst zu entwickeln, ausgehend von Formaten, Rastern und Gittern. Im Anschluss werden verschiedene Hierarchieebenen definiert: Informations-, Bedeutungs- und Wahrnehmungsebenen (Stichwort „Gestaltpsychologie“). Abschließend wird die Seite gestaltet, inklusive Auswahl der Schriftarten, Definition der Formatierungen und des kompositorischen Gleichgewichts.
Bei der Erstellung des Layouts für ein Grafikprodukt verwenden wir hauptsächlich zwei Elemente: Text und Bilder.
Einer der ersten, der zeigte, wie Text und Bilder korrekt in einem Raum organisiert werden, war Jan Tschichold in seinem Werk Die Neue Typographie aus dem Jahr 1928. In seinem Buch stellte Tschichold eine Reihe von Regeln auf, die zum Leitfaden für die aufkommende moderne Typografie wurden, insbesondere in der sogenannten Schweizer Schule.

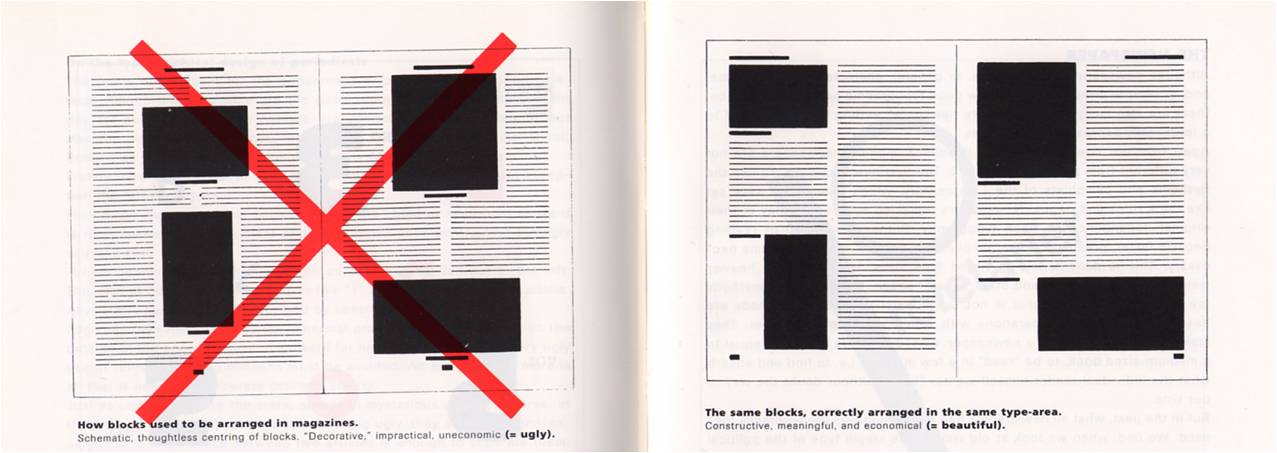
Auf einer Doppelseite seines Buchs zeigt Tschichold das Layout einer Zeitschrift. Links die bis dahin übliche Anordnung der Klischees in Zeitschriften mit mittig angeordneten Blöcken, die von Text umflossen werden, was diesen schwer lesbar macht. Die Bildunterschrift lautet: „Schematische, sinnlos gewordene Mittelachsengruppierung. «Dekorativ», unpraktisch und unökonomisch (= unschön)“. Auf dem Bild prangt plakativ ein großes rotes Kreuz, das verdeutlicht: So nicht.
Auf der anderen Seite das korrekte Bild, mit deutlich höherer Lesbarkeit und einer nicht mittigen Anordnung der Elemente. Die Bildunterschrift lautet: „Konstruktiv, sinngemäß und ökonomisch (= schön)“. Tschichold verfolgt den Ansatz, die Bildelemente mit Bezug zum Inhalt anzuordnen, anstatt einen Textfluss um die zentrierten Blöcke herum zu erzwingen.
Um das Lesen und Verstehen einer Seite zu vereinfachen, gibt es verschiedene Ansätze. Einige davon möchten wir hier beleuchten.
Kontrast: Elemente deutlich voneinander unterscheiden
Ein sinnvoller Ansatz ist mit Sicherheit der Kontrast. Mithilfe des Kontrasts arbeiten wir die Unterschiede zwischen den Elementen heraus. Wir können das Element, das als Erstes gelesen werden soll, hervorheben, Objekte betonen oder die Aufmerksamkeit auf Wichtiges lenken. Durch den Einsatz von Farbe, Größe und Form lässt sich Kontrast erzeugen.




Nähe: Objekte zueinander in Beziehung setzen
Auch mit der Nähe können wir arbeiten, d. h. eine Beziehung zwischen zwei oder mehr Objekten innerhalb der Seite herstellen.
Elemente, die nahe beieinander liegen, werden als Einheit wahrgenommen. Ausgehend von diesem Prinzip können durch einen kleineren oder größeren Abstand zwischen den Elementen visuelle Beziehungen innerhalb der Seite geschaffen werden, durch die der Leser sofort Bereiche und Gruppen erkennen kann. Folgt man zudem den Grundsätzen der guten Form aus der Gestaltpsychologie, so können Beziehungen auch über das sogenannte „Gesetz der Ähnlichkeit“ hergestellt werden. Elemente, die gemeinsame Merkmale aufweisen, werden als Teile einer einzigen Gruppe wahrgenommen.



Weißraum: Dem Design Platz zum Atmen geben
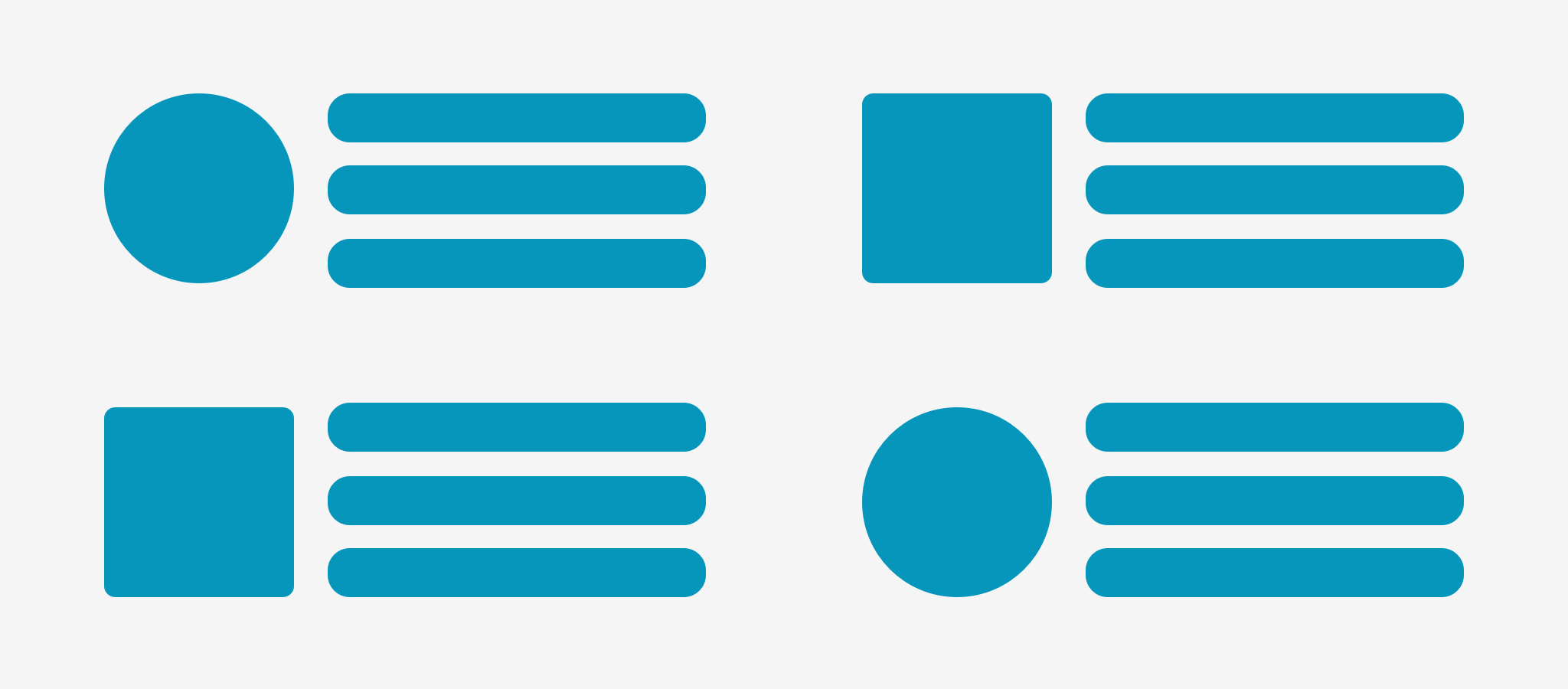
Eine weitere Möglichkeit bietet der Weißraum, auch Leerraum genannt. Der Weißraum (der nicht zwingend weiß sein muss) entspricht einem leeren, unbenutzten Bereich der Seite. Tschichold nannte ihn „die Lungen eines guten Designs“. Das gelungene Verhältnis zwischen Inhalt und leeren Flächen lässt die Seite „atmen“ und ermöglicht, eine Hierarchie festzulegen. Je nach Bedarf kann der Block auf der linken Seite in der zweiten Abbildung frei gelassen oder mit einem Bild befüllt werden.



Ausrichtung: Grafikelementen Struktur und Rhythmus verleihen
Auch die Ausrichtung lässt sich verändern, wobei dies nicht allein für den Text, sondern auch für die Ausrichtung der Grafikelemente zueinander gilt. Denken wir noch einmal an das Beispiel vom Tischdecken: Liegt das Besteck weit vom Teller entfernt, erzeugt dies einen unordentlichen Eindruck. Genau das Gleiche gilt für das Layout: Sind die Elemente über die Seite verstreut, so wirkt das Layout unruhig, unstrukturiert und planlos.





Einige Beispiele für Weißraum und Ausrichtung aus der Zeitschrift Majedie Journal und aus dem Jahrbuch eines Grafikdesign-Kurses in Polen.



Analyse und Vergleich der Grafikelemente: erst ergründen, dann umsetzen
Vor der strukturierten, gefälligen Anordnung der Elemente steht zunächst die Auseinandersetzung mit den einzusetzenden Elementen. Dies ist die vorbereitende Phase; in dieser werden die Kommunikationsziele festgelegt, die wir mit unserem Design erreichen wollen. Zahlreiche Aspekte müssen in dieser Phase berücksichtigt werden. Die Grafikelemente, die ins Layout einfließen sollen, werden analysiert, interpretiert und einander gegenübergestellt. Insbesondere die folgenden Punkte gilt es zu untersuchen:
- Die Zielgruppe, an die sich das Grafikprodukt richtet (Zuschauer, Leser, Nutzer)
- Der Inhalt (lang, kurz, informativ, lebenswichtig, nicht so dringend, unterhaltsam)
- Der Nutzungskontext (im Sitzen, während einer Besprechung, auf Reisen, an einem Tisch, in Eile, am Arbeitsplatz, unter Wasser)
- Die Motivation der Zielgruppe (interessiert, gelangweilt, unfrei, negativ, unwillig)
- Die für die Produktion eingesetzte Technologie (nicht immer geht es um Pixel), die Menge an darstellbaren Farben und die Drucktechnik (Offset-, Inkjet-, Flexo-, Sieb-, Hoch- oder Laserdruck)
Unser Ziel muss es sein, die Inhalte im Einklang mit dem Format, dem Nutzungskontext und den dargelegten Informationen zu strukturieren. Bilder und Zeichen müssen sich gegenseitig unterstützen und die Hierarchie hinsichtlich der Wichtigkeit der einzelnen Grafikelemente deutlich zeigen. So wird vor unseren Augen ein Grafikprojekt entstehen, das zugleich nützlich, ansprechend und einprägsam ist.

