Auflösung, Farbmodelle, Ränder, Komposition, Kompression, Formate sind nur einige der Begriffe, die Grafiker bei der täglichen Arbeit verwenden, wenn sie ihre Dateien für den Druck oder das Web aufbereiten.
In diesem Artikel möchten wir Ihnen zeigen, wie Bilder am besten bearbeitet werden, damit sie sich für Ihre Kommunikationsprodukte wirkungsvoll einsetzen lassen, und zwar in möglichst einfachen Worten und ohne allzu sehr ins Detail zu gehen.
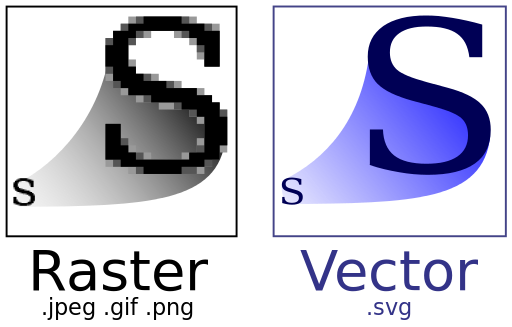
Vektor- oder Bitmapgrafik?
Nicht-Grafiker geraten bei dieser Frage oft in Bedrängnis: Bitmap-Bilder werden beispielsweise mit dem Smartphone erzeugt, wenn wir ein Foto machen, und auch die Bilder auf unseren heimischen Fernsehbildschirmen haben Bitmap-Format. Sie bestehen aus unzähligen kleinen Farbpunkten: Je mehr Farbpunkte, desto detailreicher das Bild. Die Auflösung ist folglich höher, und das Bild belegt mehr Speicherplatz auf der Festplatte.
Bitmaps sind auch als Raster- oder Pixelgrafiken bekannt, da die quadratischen Bildpunkte (Pixel) in einem Raster angeordnet sind.
Vektorgrafiken werden hingegen mit Programmen wie Illustrator oder AutoCad erzeugt: Im Vergleich zu Bitmapgrafiken enthalten sie genauere Informationen über die Geometrie der Linien, die Farbfüllungen, die Position der Objekte, die Schattierungen und so weiter. Sie bestehen aus sogenannten grafischen Primitiven wie Linien, Kreisen und Polygonen.

Als „normaler Anwender“ werden Sie sicherlich in erster Linie Rastergrafiken verwenden, diese werden von den gängigsten Bildformaten benutzt.
Bildformate
Damit Bilddateien nicht zu groß werden, erarbeiten Forscher, Unternehmen und Entwickler seit Jahrzehnten genau aus diesem Grund immer wieder neue Formate. Vergleichen Sie einmal die Qualität einer 15 Jahre alten JPEG-Datei (oder JPG-Datei) mit heutigen Dateien – der Unterschied ist enorm: Ein gutes JPEG kann heute für den Druck verwendet werden, vor 15 Jahren war das ein absolutes No-Go! Dies bedeutet, dass es eine Vielzahl von Bildtypen mit den unterschiedlichsten Dateiendungen gibt. Bevorzugter Standard der Druckbranche ist das TIFF-Format: Die Bilder haben eine hohe Qualität und eine beachtliche MB-Größe. Die Größe von JPEG-Bildern ist hingegen sehr gering (ein A4-Format bringt es bei guter Qualität auf lediglich 1 MB): Warum?
Das JPEG-Format entfernt anscheinend überflüssige Informationen: Muss dieses Bild nicht mehr bearbeitet werden (d. h. es ist beispielsweise keine Farbkorrektur nötig), ist es auch bestens für den Druck geeignet, sofern die Auflösung stimmt. Man sagt, dass dieser Dateityp komprimiert wird. Der Vorgang ist identisch mit MP3-Audiodateien: Um die Dateigröße zu verkleinern und an nicht ganz so hochwertige Abspielgeräte anzupassen, werden alle überflüssigen, quasi unhörbaren Frequenzen entfernt. Spielen Sie eine MP3 auf einer erstklassigen Stereoanlage ab, fällt Ihnen der flache Klang, die schwache Dynamik auf, und Sie stellen fest, dass den Tönen zahlreiche Nuancen fehlen, wodurch das Stück weniger mitreißt. Sitzen Sie hingegen in der U-Bahn und hören eine MP3 auf dem Smartphone, erwarten Sie kein ausgereiftes Hörerlebnis und begnügen sich folglich auch mit dem etwas dünneren Sound.

Gängige Formate neben JPEG sind:
PNG – sehr nützlich für das Web, vor allem wegen der Möglichkeit, transparente Bildelemente definieren zu können.
PDF – ein wirklich vielseitiges Format, das auf Raster- oder Vektorgrafiken basieren und eine Vielzahl an Zusatzinformationen enthalten kann. PDF eignen sich ideal als Druckdateien, sind für das Web aber nicht verwendbar.
SVG – ein weit verbreitetes Vektorformat.
GIF – ursprünglich ein „abgespecktes“ Bitmap-Format mit einer beschränkten Zahl an Farben. Mittlerweile zum Standard für einfache Animationen oder ultrakurze Videos mutiert.
Beachten Sie überdies, dass jedes Programm (ob für Grafikdesign, Video- oder Audiobearbeitung, Fotoretusche usw.) ein proprietäres Format besitzt, d. h. die Datei kann nur mit genau dieser Software geöffnet werden.
Um eine solche Datei für den Druck oder das Internet zu nutzen, muss sie in das erforderliche Format exportiert werden. Deshalb gilt es, jedes Grafikprojekt, wie etwa ein Logo, in verschiedene Formate zu exportieren, die der Kunde nutzen kann.

Farbmodelle
Das Thema hat es in sich und müsste eigentlich genauer behandelt werden. Für unsere Zwecke muss man nur wissen, dass die Bilder, die wir auf dem Monitor sehen, ein anderes Farbmodell nutzen, als jene, die in Druck gehen.
Was bedeutet das?
Die Farbe setzt sich je nach Wiedergabewerkzeug unterschiedlich zusammen und wird vom menschlichen Auge unterschiedlich wahrgenommen. Einfacher gesagt: Farbe braucht Licht, um gesehen werden zu können. Bei einem Computer- oder Fernsehbildschirm bestehen die Bilder und somit die Farben aus reinem Licht, es handelt sich um Projektionen. Schwarz ist keine Farbe, sondern weist auf das Fehlen von Farbe hin: Ist der Bildschirm schwarz, ist er in der Regel ausgeschaltet.
Beim Drucken wie auch in der Malerei entsteht Farbe aus Pigmenten, das heißt feinsten Pulvern. Werden sie gemischt, erhält man alle nur erdenklichen Farbtöne. Weiß ist das Fehlen von Farbe und zugleich selbst eine Farbe; Schwarz ist grob gesagt die Summe aller Farben (werden sämtliche Farben gemischt, erhält man in Wahrheit ein sehr dunkles Braun).
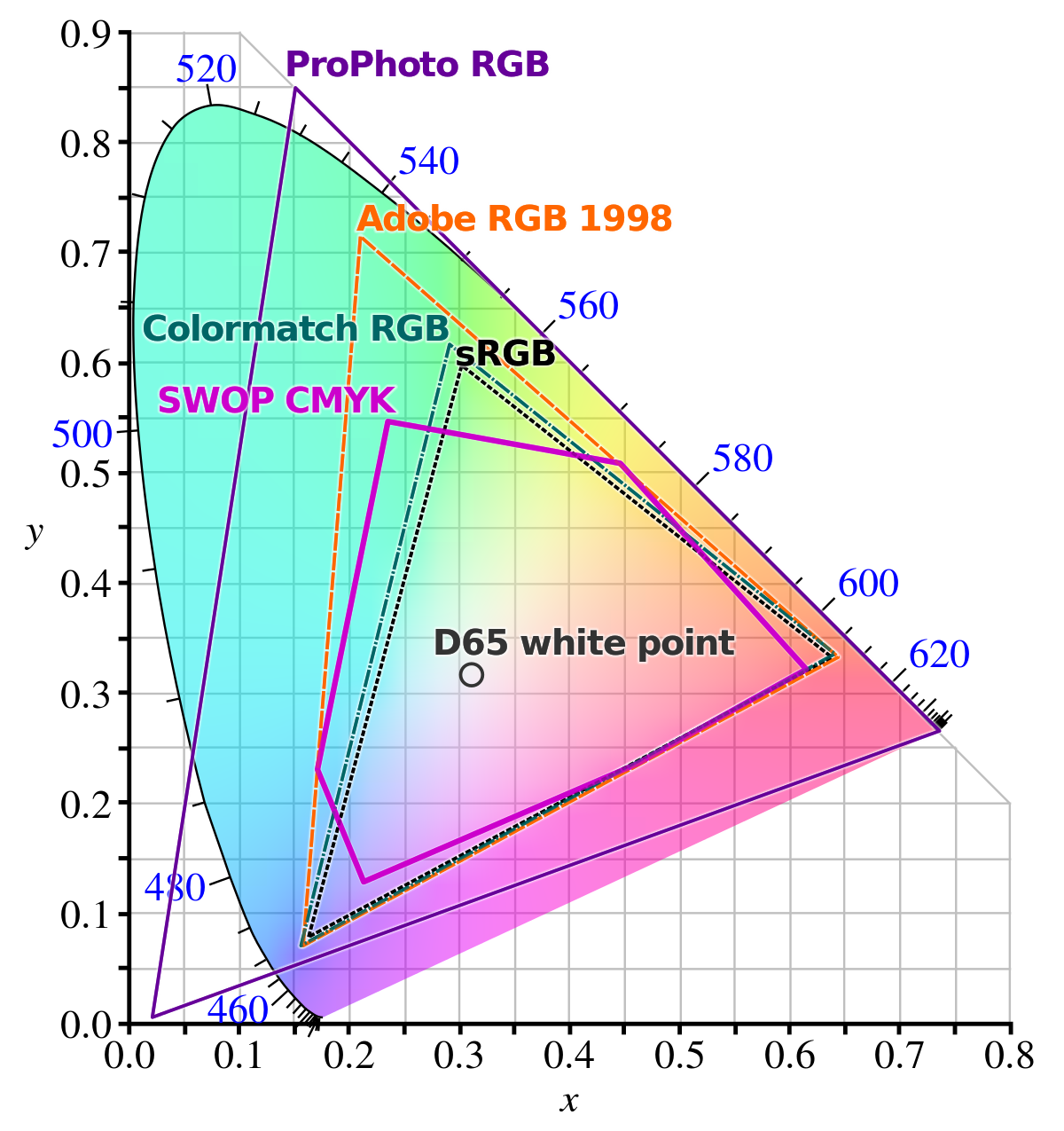
Angesichts dieser Unterschiede muss für Web-Anwendungen das RGB-Farbmodell, für Printanwendungen hingegen das CMYK-Format (oder Vierfarbdruck) verwendet werden.
Das Problem besteht darin, dass sich einige Farben mit einem Farbmodell reproduzieren lassen, mit dem anderen hingegen nicht. Aus diesem Grund: Augen auf beim Exportieren der Datei!
So können zum Beispiel mit dem RGB-Farbmodell, das von Monitoren benutzt wird, viel mehr Grüntöne nachgebildet werden als mit dem CMYK-Modell. Dieses hat hingegen bei den Blautönen die Nase vorn, zeigt aber Schwächen bei manchen Rottönen.
Verwendet man das falsche Farbmodell für Printprodukte, kann es zu gravierenden Farbabweichungen kommen.

Auflösung
Damit wir uns nicht in zu vielen technischen Erklärungen verlieren, genügt es zu wissen, dass man unter der Auflösung die Anzahl an Farbpunkten versteht, die jedes Bild enthält (wie schon weiter oben kurz erwähnt). Je höher die Auflösung, desto mehr Informationen und Details enthält das Bild.
Im Allgemeinen verwendet man für den Offset- und Digitaldruck Bilder mit 300 dpi („dots per inch“, also Punkte pro Zoll), für die Ausgabe auf Bildschirmen (Web, Video) reicht hingegen eine Auflösung von 72 dpi.
Wird ein Bild mit 72 dpi in den Druck gegeben, ist das Ergebnis häufig niederschmetternd: Das Bild wirkt „körnig“, besser gesagt die einzelnen Punkte, die Pixel sind zu sehen, und man erhält eine Lego-ähnliche Optik, so als hätte jemand mit kleinen, farbigen Quadraten gearbeitet.
Mit diesen einfachen technischen Tipps sollte es Ihnen gelingen, ein Bild zu verbessern und bestmöglich für den Druck oder das Web aufzubereiten. Um diese Aspekte der Bildbearbeitung gut zu beherrschen, heißt es aber: üben, üben und nochmals üben. Sobald Sie ausreichend geübt haben, sind Sie bereit für den zweiten Teil dieses Artikels, in dem wir einige wenige, einfache Tipps geben, wie Sie Bilder am besten in Ihren Kommunikationsprodukten einsetzen.
Bis bald und frohes Schaffen!

