Table of Contents
Was sind Raster?
Raster geben einer Seite Balance und Struktur. Sie vereinfachen das Ausrichten von Elementen in Ihrem Design und helfen Ihnen, Dinge richtig zu platzieren. Webdesigner arbeiten in der Regel mit Rastern, damit sich ihre Seiten korrekt an Geräte verschiedener Größen anpassen lassen. Druckdesigner verwenden aber nicht grundsätzlich Raster, sondern machen dies vom jeweiligen Auftrag abhängig.
Aufbau eines Rasters
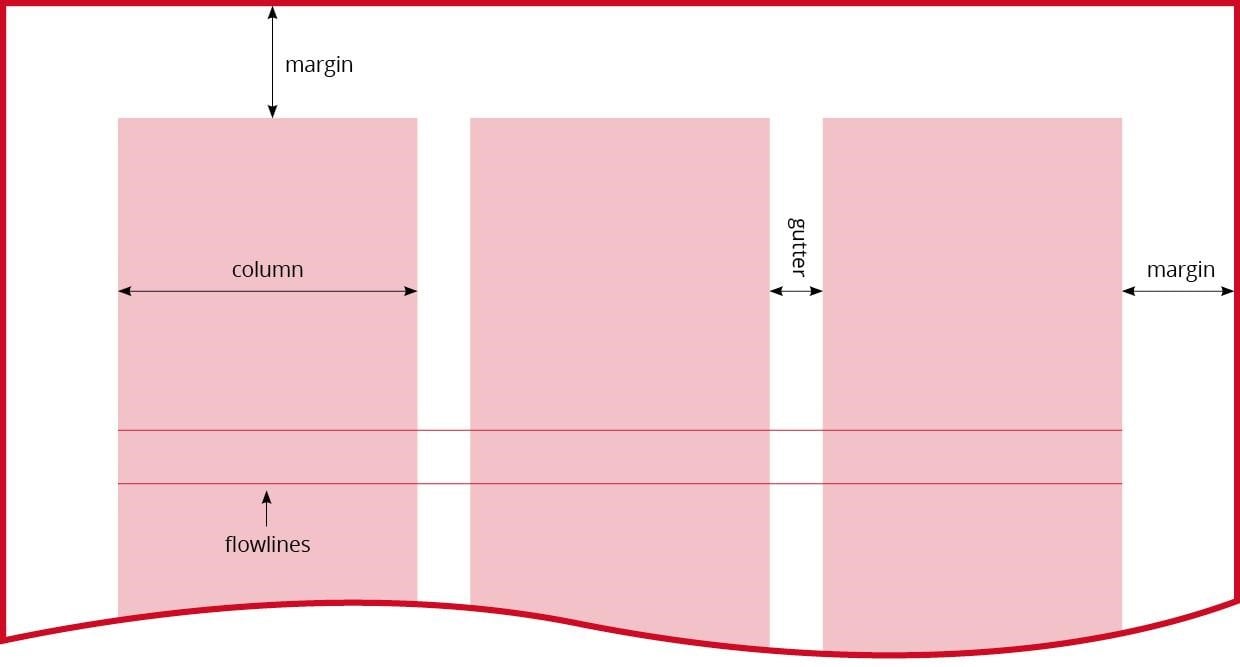
Ein Raster besteht aus mehreren Teilen:
- Spalten – Die Spalten unterteilen eine Seite vertikal.
- Spaltenabstand – Abstand zwischen den einzelnen Spalten.
- Stege – Abstände zwischen den Seitenrändern und dem Hauptinhaltsbereich.
- Grundlinienraster – Als Grundlinienraster bezeichnet man die Linien, die die Seite horizontal aufteilen.
- Module – Hierbei handelt es sich um die Blöcke/Bereiche, die zwischen den vertikalen Spaltenlinien und den horizontalen Grundlinien erstellt werden.
Warum sollte man ein Raster verwenden?
Als ich begann, bei meiner Arbeit häufiger Raster einzusetzen, stellte ich fest, dass sich damit das Layout einer Seite sehr viel schneller erstellen lässt. Durch die Verwendung von Rastern bleibt das Design klar aufgeteilt und gut strukturiert. Raster nehmen einem bestimmte Design-Entscheidungen ab, da man problemlos sehen kann, wie ein Element ausgerichtet werden muss. Sie sind besonders dann nützlich, wenn man textlastige Dokumente wie Zeitschriften oder Berichte gestaltet, bei denen Konsistenz wichtig ist. Wenn man gemeinsam mit anderen Designern an einem Projekt arbeitet oder Unternehmensrichtlinien erstellt, garantiert das Raster, dass alle Designs dieselbe Struktur haben.
Rasterarten
- Manuskript-Raster – Hierbei handelt es sich um einen simplen Rastertyp, der aus nur einer Spalte besteht.
- Spaltenraster – Ein Spaltenraster ist besonders dann nützlich, wenn ein Text aufgeteilt werden soll, der andernfalls zu lang zum Lesen auf einer Seite wäre.
- Modulares Raster – Ein modulares Raster besteht aus Inhaltsblöcken.
- Hierarchisches Raster – Diese Rasterart wird eingesetzt, wenn der Inhalt nach Wichtigkeit strukturiert werden soll.
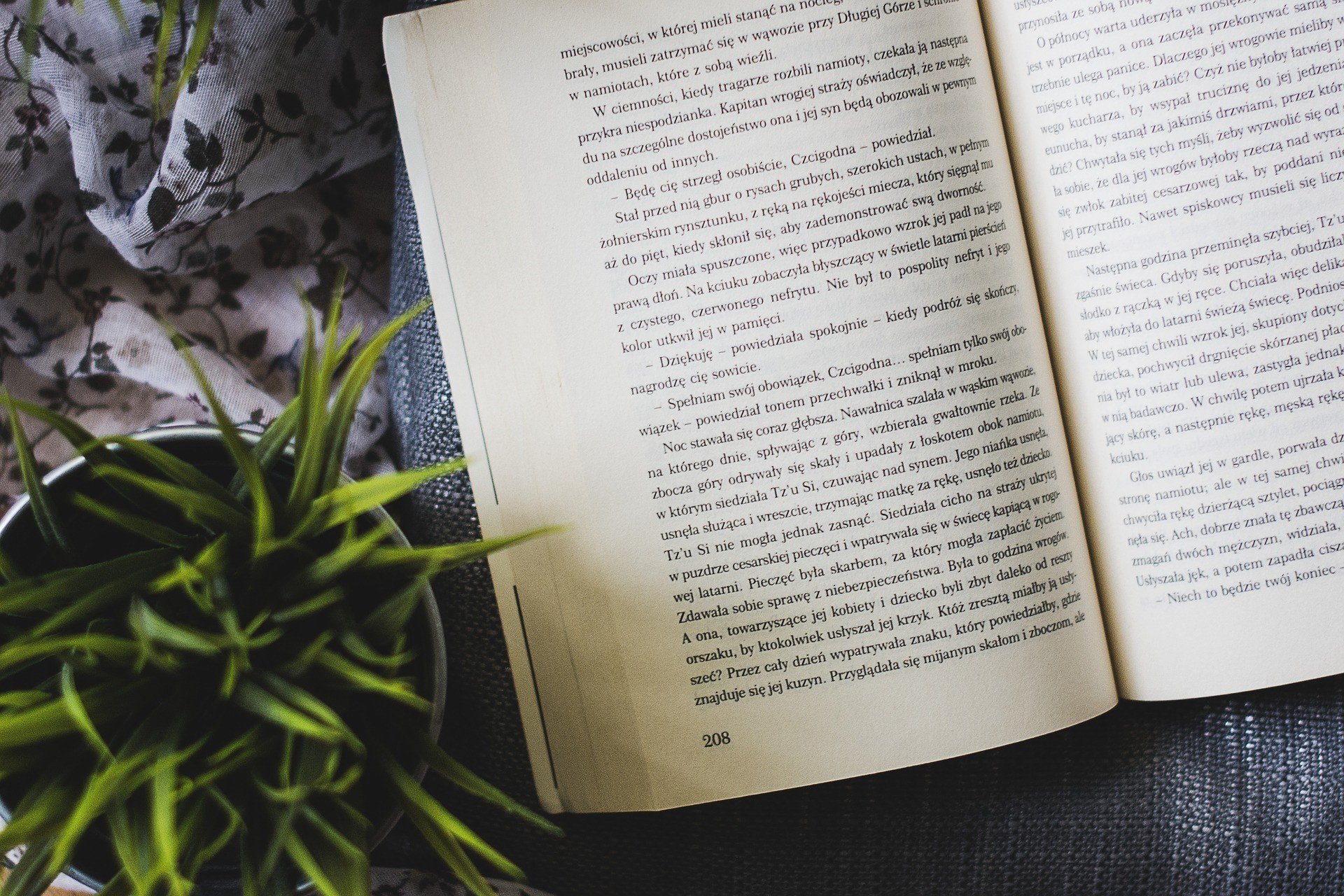
Manuskript-Raster

Ein einfaches Raster mit nur einer Spalte, das für das Layout eines Buchs oder Manuskripts verwendet werden kann. Die einzigen Aspekte dieses Rasters, die wirklich verändert werden können, sind die Steggröße und die Spaltenbreite.
Spaltenraster
Das Spaltenraster ist wohl der am häufigsten verwendete Rastertyp. Die Art, wie dieses Raster aufgebaut ist, kann in großem Maße das Aussehen einer Seite bestimmen. Wenn Sie beispielsweise an einem A5-Dokument arbeiten, möchten Sie die Seite sicherlich nicht in mehr als zwei oder höchsten drei Spalten aufteilen. Bei mehr als drei Spalten sind die Textzeilen sehr kurz und schwierig zu lesen. Die ideale Textlänge für gute Lesbarkeit sind 50-60 Zeichen pro Zeile. Natürlich kann man diese Richtwerte über- oder unterschreiten, aber wenn man dabei zu weit geht, leidet die Lesbarkeit des Textes. Zeitungen setzen Spaltenraster ein, da sie dadurch mehr Text in einem bestimmten Bereich platzieren können. Je mehr Spalten auf einer Seite vorhanden sind, desto mehr Text passt darauf. Wenn die einzelnen Spalten jedoch zu schmal werden, ist der Text schwieriger zu lesen.
Die Größe der Stege und Spaltenabstände auf dem Seitenraster können dafür sorgen, dass eine Seite entweder leicht und luftig oder überladen wirkt.
Manchmal kann es bei der Gestaltung eines Dokuments sinnvoll sein, die Spaltenanzahl zu verdoppeln. Wenn Sie beispielsweise an einer A4-Seite arbeiten und eigentlich ein Raster mit drei Spalten geplant hatten, können Sie es stattdessen mit sechs Spalten versuchen. Dadurch erhalten Sie sehr viel mehr Flexibilität für Ihr Design. Sie können einen Text, der sich über zwei Spalten erstreckt, immer noch so erstellen, als handle es sich um ein Raster mit drei Spalten, aber Sie verfügen zusätzlich über die Möglichkeit, auch Fotos, Bildunterschriften oder Grafiken in einzelnen schmaleren Spalten anzuordnen.

Asymmetrisches Spaltenraster
Die einzelnen Spalten auf einer Seite müssen nicht unbedingt gleich breit sein. Sie können sie auch asymmetrisch erstellen. So können Sie beispielsweise einige Worte in einer schmaleren Spalte einfügen und den Haupttextteil in einer breiteren oder umgekehrt.
Grundlinienraster
Wenn Sie bei textlastigen Dokumenten wie Zeitschriften mit Spaltenrastern arbeiten, kann die Verwendung eines Grundlinienrasters sinnvoll sein. Dabei handelt es sich um nicht sichtbare horizontale Linien, die sich über die Seite ziehen. Für das Grundlinienraster können unterschiedliche Schrittweiten festgelegt werden. In der Regel orientieren sich diese aber am Zeilenabstand des Grundtextes. Bei Softwareprogrammen wie InDesign können dann Elemente am Grundlinienraster „befestigt“ werden. Das bedeutet, das InDesign nur Text zulässt, der an den Rasterlinien ausgerichtet ist. Das Grundlinienraster ist zwar einerseits sehr nützlich für die korrekte Ausrichtung aller Elemente, andererseits ist die Verwendung manchmal auch etwas schwierig, da es sich um eine sehr unflexible Struktur handelt.
Wenn Sie etwas Ungewöhnlicheres ausprobieren möchten, können Sie das Raster auch kippen und Ihrem Design so mehr Dynamik verleihen. Ich würde diesen Effekt jedoch eher selten einsetzen, um einzelne Seiten hervorzuheben, und nicht im gesamten Dokument, da sonst die Lesbarkeit erschwert wird.
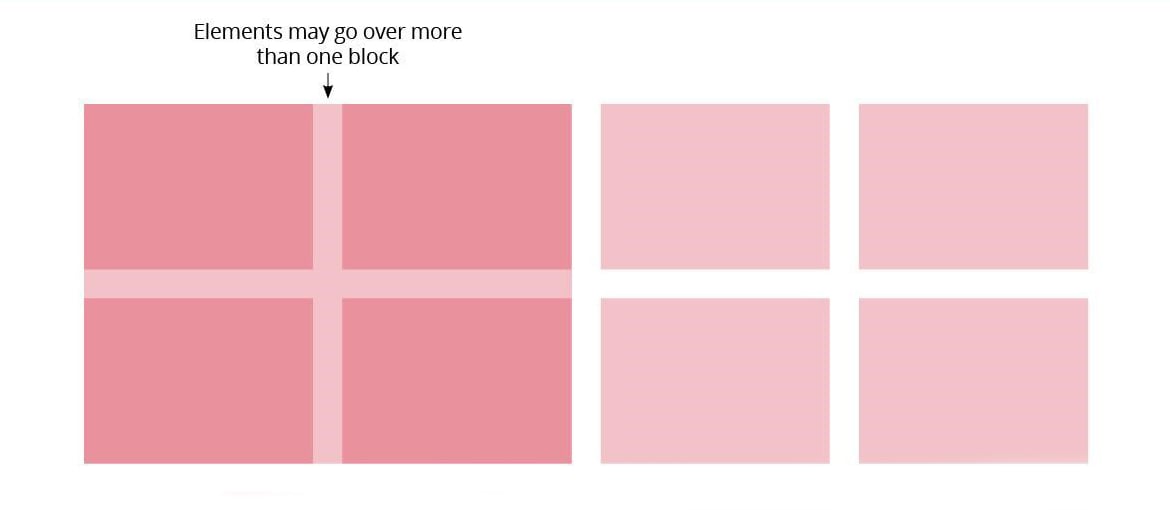
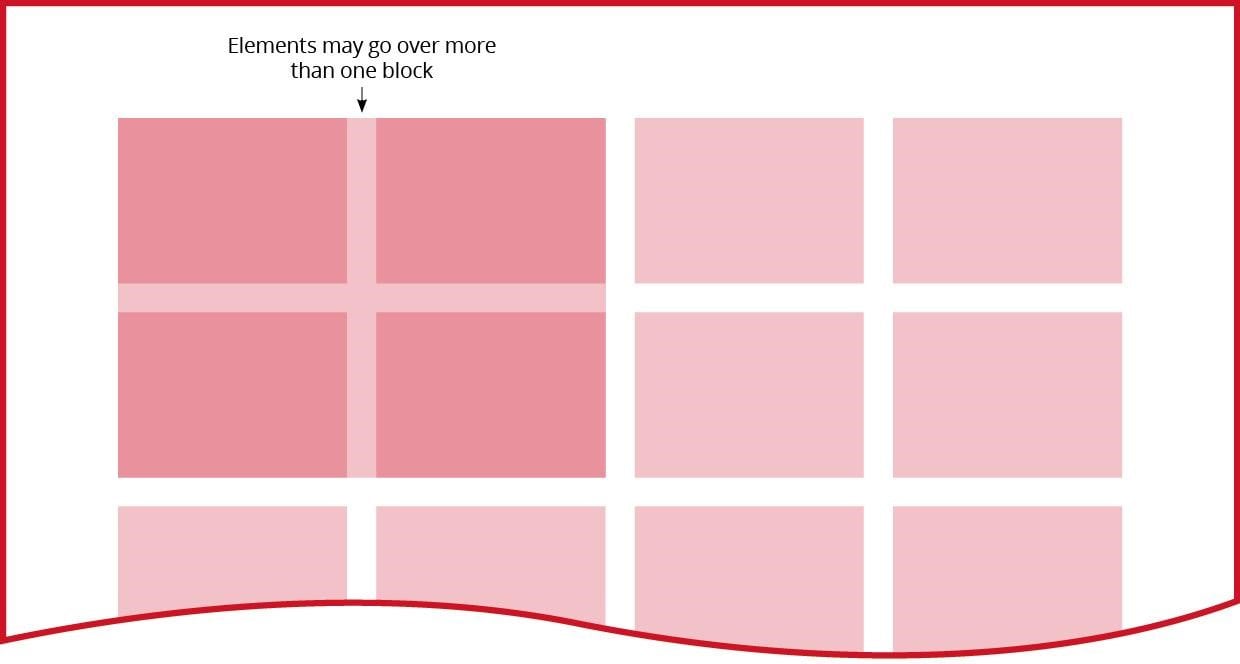
Modulare Raster
Ebenso wie das Spaltenraster kann auch ein modulares Raster Spaltenabstände und Stege haben, es ist jedoch vertikal in gleiche Abschnitte mit horizontalen Leerräumen eingeteilt. Modulare Raster werden besonders häufig für die Anordnung von Bildern verwendet. Man muss jedoch nicht immer jeweils ein Bild in jedem erstellten Feld platzieren. Die Bilder können sich auch über mehrere Felder ziehen, um mehr visuelles Interesse zu erzeugen. Modulare Raster können zudem auch für die Anordnung von Text oder anderen Grafiken eingesetzt werden.

Erstellen eines Rasters mit Hierarchie
Wenn Sie schon einmal einen Produktkatalog durchgeblättert haben, ist Ihnen sicherlich dabei ein hierarchisches Raster begegnet. Diese Seiten enthalten häufig ein Hauptprodukt, das „Top“-Produkt, das das Unternehmen bewerben möchte. Dieses Produkt wird in einem größeren separaten Bereich angezeigt, mit größeren Feldern für Produkttitel, Bilder und Informationen als bei anderen Produkten. Ein hierarchisches Raster kann eingesetzt werden, um sicherzustellen, dass alle diese Elemente auf jeder „Top“-Produktseite konsistent angezeigt werden.

Skizzieren von Rastern
Wenn Sie beispielsweise ein Zeitschriftenlayout gestalten, kann es sinnvoll sein, ein Miniatur-Raster zu skizzieren, bevor Sie beginnen. Angenommen, Sie haben eine Seite mit einem 6-spaltigen Raster gezeichnet. Dann überlegen Sie sich, welche Elemente auf der Seite platziert werden müssen und experimentieren, indem Sie sie auf dem Raster skizzieren. Dies erleichtert die Aufgabe einer ausgewogenen Platzierung aller Elemente erheblich.
Brechen der Rasterregeln
Nur weil Sie ein Raster für Ihr Design verwenden, heißt das nicht, dass Sie sich strengstens daran halten müssen. Wenn Sie glauben, dass ein Element besser herauskommt, wenn Sie es nicht am Raster ausrichten, dann tun Sie dies. Zweck des Rasters ist, eine Struktur zu schaffen, aber es sollte das Flair Ihres Designs nicht beeinträchtigen.